fetch
- 一个获取资源的接口,类似于ajax
- 是基于
Promise之上设计,旧版本IE 完全不支持,须借助 polyfill来兼容 - 提供了对 Request 和 Response (以及其他与网络请求有关的)对象的通用定义
- 发送请求或者获取资源,需要使用 window.fetch or WindowOrWorkerGlobalScope.fetch 方法。
参数
资源路径(url string)
- 他必须接收一个需要请求的资源路径,返回一个
promise对象,请求成功的数据返回到Responese回调中,请求失败的信息返回到 Request中。 - 当接收到一个代表错误的 HTTP状态码时,
fetch返回的promise不会被标记为reject而会被标记为resolve,比如状态码为 404,500.只有网络故障或请求被阻止时才被标记为reject
1 | fetch('https://api.apiopen.top/musicDetails1') |
fetch默认是不会从服务端发送接收或发送任何cookie,如果需要则必须设置 credentials,自 2017/8 起默认的credentials政策变更为same-originFirefox也在61.0b13中改变默认值
[, config]
- 配置项对象,包括所有对请求的设置
method: 请求使用的方法,如 GET、POST。headers: 请求的头信息,形式为 Headers 的对象或包含 ByteString值的对象字面量。body:
请求的body信息:
可能是:
Blob( 表示一个不可变、原始数据的类文件对象)、BufferSource( 用于表示自身为ArrayBuffer或者TypedArray提供对象的对象ArrayBufferView。)、
FormData(表示表单数据的键值对的构造方式,经过它的数据可以使用XMLHttpRequest.send()方法送出,本接口和此方法都相当简单直接。如果送出时的编码类型被设为 “multipart/form-data”,它会使用和表单一样的格式。)、
URLSearchParams (接口定义了一些实用的方法来处理 URL 的查询字符串)
或者USVString对象。mode: 请求的模式,如cors、 no-cors或者same-origin。credentials: 请求的credentials,如omit、same-origin或者include。为了在当前域名内自动发送 cookie , 必须提供这个选项, 从 Chrome 50 开始, 这个属性也可以接受 FederatedCredential 实例或是一个 PasswordCredential 实例。- 如果需要跨域请求需设置为 “include”
- 如果只在同域内发送cookie 则设置为 “same-origin”
- 如果任何情况都不发送cookie 则设置为 “omit”
cache: 请求的cache模式:default 、 no-store 、 reload 、 no-cache 、 force-cache或者only-if-cached。redirect: 可用的redirect模式:follow(自动重定向),error(如果产生重定向将自动终止并且抛出一个错误), 或者manual(手动处理重定向). 在Chrome中,Chrome 47之前的默认值是follow,从 Chrome 47开始是manual。referrer: 一个USVString 可以是no-referrer、client或一个URL。默认是client。referrerPolicy:指定引用HTTP头的值。可能是一个no-referrer、 no-referrer-when-downgrade、 origin、 origin-when-cross-origin、 unsafe-url 。integrity: 包括请求的subresource integrity值(例如: sha256-BpfBw7ivV8q2jLiT13fxDYAe2tJllusRSZ273h2nFSE=)。
1 | const Fetch = function (url,config){ |
Headers constructor
- 创建一个 headers 对象
一个 headers 对象是一个简单的多名值对:
1 | let content = "Hello World"; |
可以传一个多维数组或者对象字面量:
1 | let content = "Hello World"; |
如果使用了一个不合法的HTTP Header属性名,那么Headers的方法通常都抛出 TypeError 异常。如果不小心写入了一个不可写的属性,也会抛出一个 TypeError 异常。除此以外的情况,失败了并不抛出异常。
检查 content type 是否正确
1 | fetch(myRequest).then(function(response) { |
Response 对象
fetch返回的对象
对象中常用的属性
- status: 响应状态码 如 200 404 等
- statusText:返回和状态码对应信息
- ok 检查状态码是否 在 200-299之间,返回true or false
检查环境支持度
1 | if(this.fetch) { |
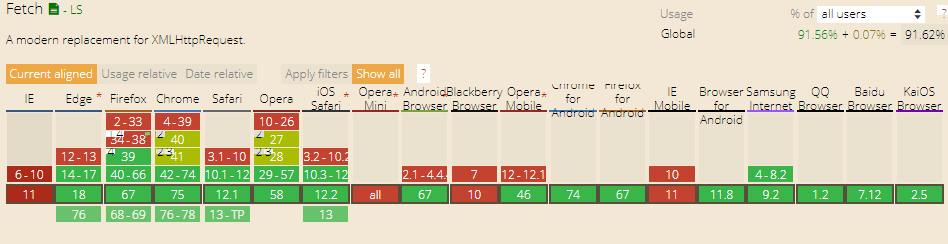
兼容性